



Cause Machine
Bringing people together, virtually.
We designed and built a virtual event platform in less than 6 months to allow a 3,000 person conference to move online.




We designed and built a virtual event platform in less than 6 months to allow a 3,000 person conference to move online.
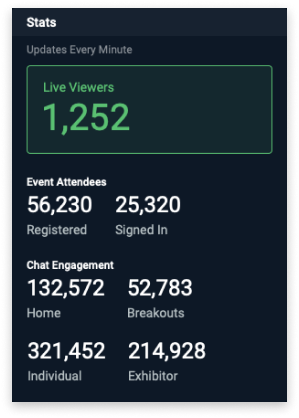
One of Cause Machine's largest clients, the Global Missions Health Conference, hosts an event with over 3,000 medical professionals and students in Louisville, KY each fall. When COVID hit, they needed a way to host the conference virtually. With over 120 breakout sessions and 100 exhibitors they needed a custom solution that they couldn't find anywhere else.
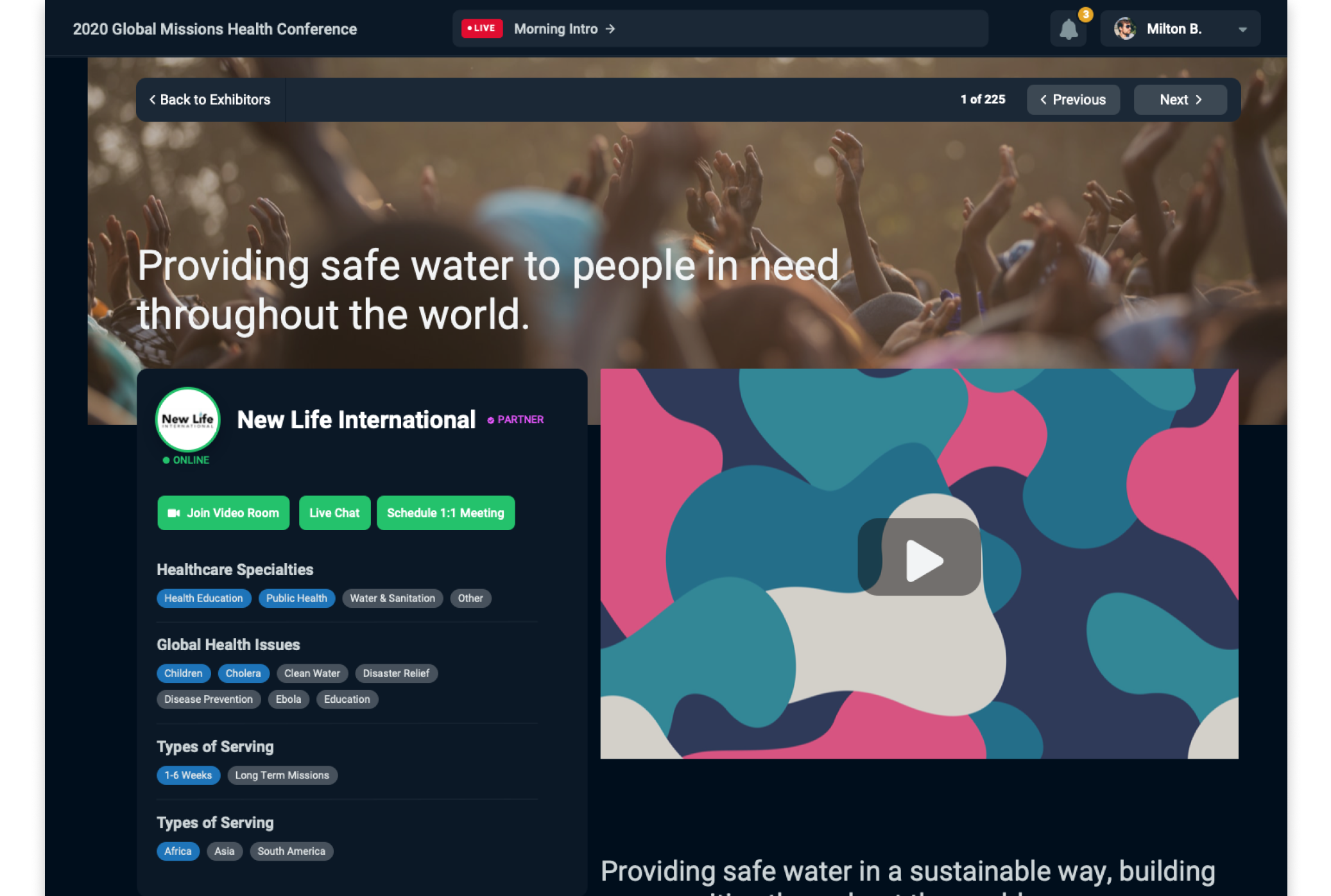
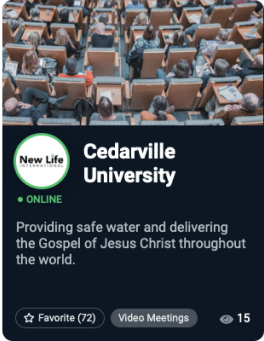
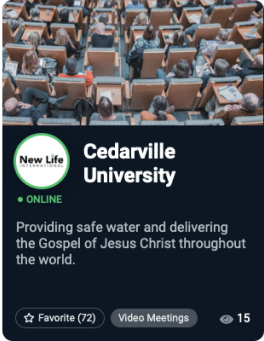
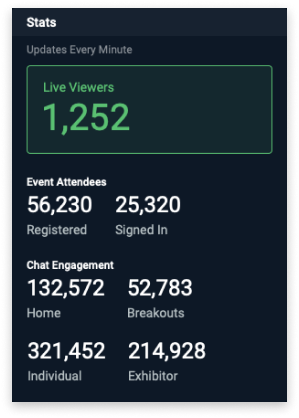
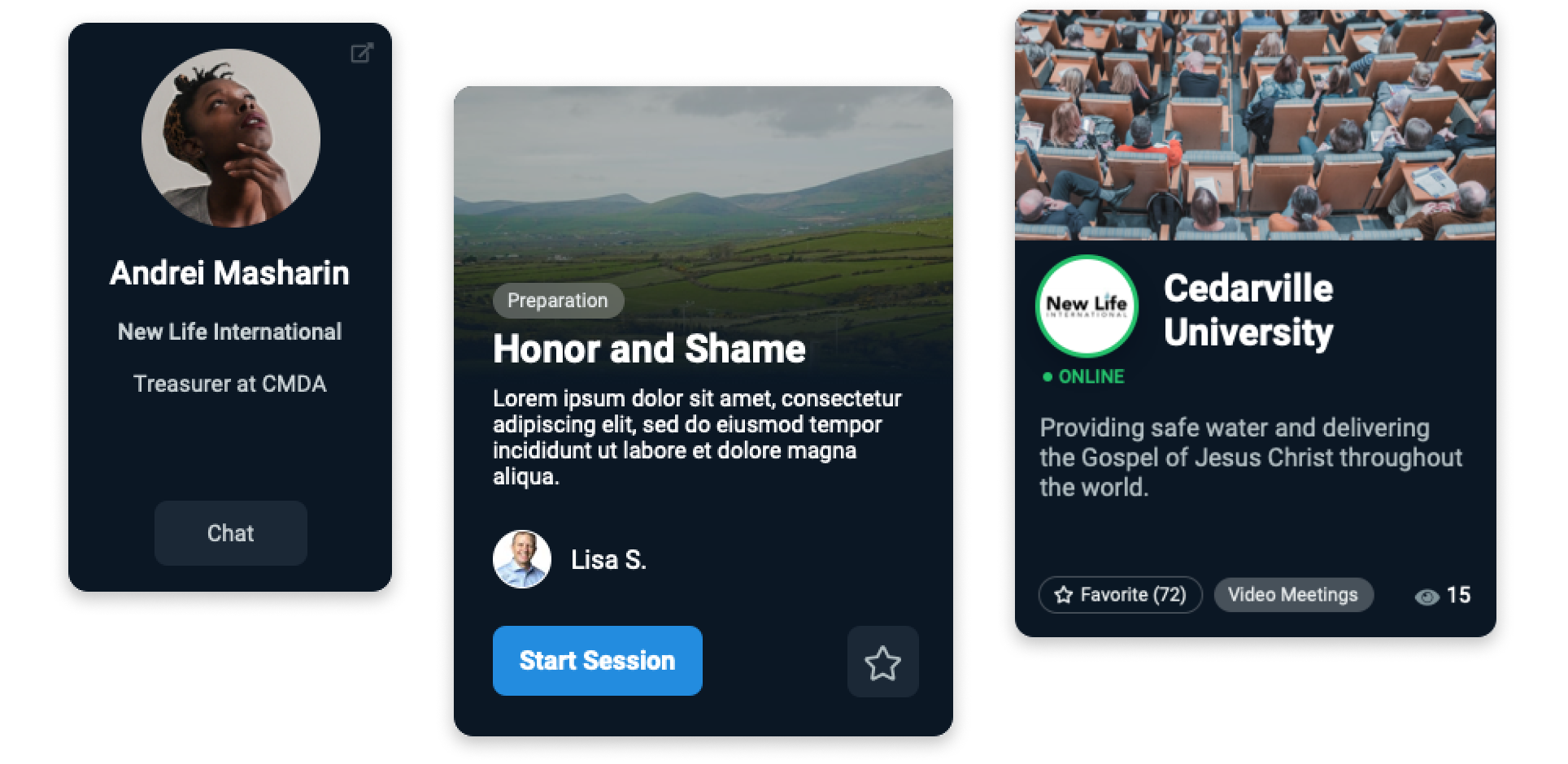
We designed and built a virtual event platform where attendees could register and participate in an engaging virtual event experience. With features like real-time chat, live video feeds, conference schedules, breakout sessions, and attendee and exhibitor directories, we created a unique experience that allowed the GMHC to host their 25th anniversary event virtually for the first time.
Cause Machine is an online community platform that allows organizations to connect and monetize their audience. Through free and paid memberships, events, online groups, and e-courses, Cause Machine reduces the number of tools organizations need to run and scale their online community.

Working from a 10+ year relationship with the GMHC, we used that intimate knowledge of the conference to think about how to take such a unique in-person event and move it into a virtual environment. We started off by identifying the key features that would allow attendees to engage with both the amazing content and make connections with one another. Next we designed a unique user experience that was simple to navigate and finally brought that design to life by building and launching the virtual event platform.

While there are many existing virtual event platforms out there, very few offer features that fit an event the size of the 3,000-person GMHC. Our early-stage research immediately led us to the conclusion that we would be building a fully-custom platform. While that can be a daunting task, our team went right to work analyzing what works well and what had room for improvement on other virtual event platforms based on user reviews, and that combined with our client needs allowed us to create a more concrete picture of what the perfect virtual event experience could look like for our client and their attendees. Armed with that discovery knowledge, we got to work on putting the design pieces into place as the platform began to take shape on paper.

One of the first key decisions our design team made and presented to the GMHC team was the use of a default Dark Mode. Our research indicated that a dark mode was ideal for limiting eye strain for users that would be spending hours looking at video on the same screen without much focus spent elsewhere. This also gave the platform a more modern, professional feel which gives users confidence in the event as a whole.
In addition to the video and live chat elements that were crucial to the success of the event, we wanted to make it incredibly easy for attendees to navigate around the event and see what's coming up. We implemented a sidebar nav and came up with the idea of the Live Now and Up Next bar so attendees could always see the schedule blocks and plan for what's next simply by clicking on that bar and browsing the sessions for each block. From a design and usability standpoint, the feedback we've heard from attendees points to this custom event platform being right up there with the leading event platforms in the industry.

With only six months to design and build a virtual event platform that had to support thousands of simultaneous users, our team leveraged our deep knowledge of ASP.NET, Azure, and React to build a robust solution.
In order to create an app-like experience, we built the virtual event platform using a mobile-first approach so that it would work just as well on mobile devices as it did on desktop. Creating a Single Page Application (SPA) allowed users to navigate the virtual event space seamlessly without any having to refresh the page. Leveraging SignalR, we created a real-time chat component that allowed users to participate and connect with other attendees and speakers.
Leading up to the event we performed load tests using JMeter to find any bottlenecks and determine infrastructure needs. In order to support a high throughput of requests, we hosted the platform in Azure, leveraging auto-scaling App Services, Redis Cache, and Azure SignalR to create a robust solution.